함수형 컴포넌트

React 공식 문서에서는 함수형 컴포넌트 사용을 권장
- 함수를 기반으로 작성하는 컴포넌트
- 클래스형 컴포넌트에 비해 훨씬 짧고 직관적인 코드
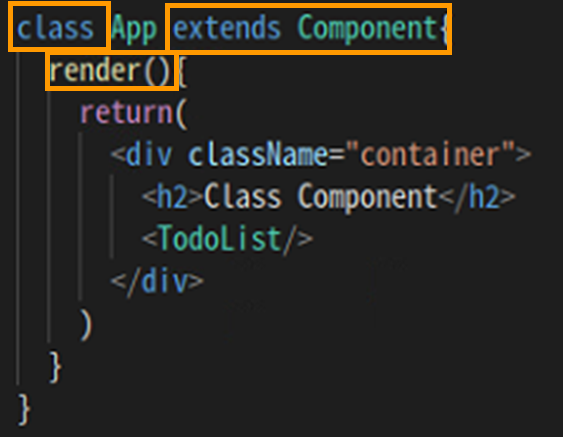
클래스형 컴포넌트

- Class형 컴포넌트의 state 선언 방식과 함수형 컴포넌트의 state 선언 방식이 다름

- 반드시 super(props)를 호출 (선언 전 까지 this 키워드 사용 X)
- state의 이름과 초기값을 constructor(생성자)에서 설정
- render() 함수에서 this.state를 사용하여 state에 새로운 값 넣을 수 있음
'React.js' 카테고리의 다른 글
| Redux 알아 보기 (0) | 2022.07.26 |
|---|---|
| 리덕스의 세 가지 원칙 (0) | 2022.07.26 |
| Hook이란? (0) | 2022.07.26 |
| 리액트 컴포넌트의 Life Cycle (0) | 2022.07.26 |
| React.js 특징 (0) | 2022.07.26 |

